بازاریابی مثبت

بازاریابی مثبت (Positive marketing) رویکردی جدید در بازاریابی جهت دستیابی به اهداف سودآوری سازمانی و منابع اجتماعی است. در این رویکرد منافع و نیازهای افراد جامعه نیز در فرایندهای بازاریابی شرکت لحاظ میشود. در بازاریابی مثبت شرکت فقط به دنبال معرفی و پیشبرد فروش محصولات خود نیست. بطور همزمان به فعالیتهای اجتماعی نیز میپردازد. نوآوری مثبت میتواند تا زمانی که نوآوری بیهمتا باشد. یعنی بوسیله رقبا تکرار نشود منبعی برای مزیت رقابتی شرکت باشد. گسترش نوآوری بازاریابی میتواند برای یک یا دو بخش منافع مالی داشته باشد. اما شرکتها منافع بیشتری از گسترش فرهنگ بازاریابی مثبت بدست میآورند. رو آوردن شرکت به بازاریابی مثبت به یک خیز کوچک اعتقادی نیاز دارد چون خدمات اجتماعی به سودآوری سریع اهمیت نمیدهند. بنابراین ممکن است شرکتها از این رویه بازاریابی به سادگی استقبال نکنند.
با توجه به مفاهیم موجود میتوان این روش را با بازاریابی سببی مقایسه کرد. بازاریابی سببی Cause marketing یک روش بازاریابی برای شرکتهای تجاری است که به دنبال بهبود سودآوری شرکت از طریق مسئولیت اجتماعی سازمانی میباشد. در رویکردهای نوین بازاریابی باید توجه به وظائف عمومی در دستور کار مدیران قرار گیرد. بازاریابی مثبت از دیگر انواع بازاریابی اجتماعی قابل تمایز است. بازاریابی اجتماعی بر روی سود تمرکز میکند درحالیکه بازاریابی مثبت، سود عمومی را با محرک سود شخصی به صورت واحد درمیآورد. براین اساس شرکتها بیشتر رغبت میکنند تا این روش بازاریابی را بکار گیرند. با این روش هر سه گروه شرکت، مشتری و جامعه از مزایای آن بهره میبرند.
تعریف بازاریابی مثبت
به هر کدام از فعالیتهای بازاریابی ک برای شرکت، مشتری و جامع ارزش ایجاد میکنتد بازاریابی مثبت گفته میشود. به عبارت دیگر بازاریابی مثبت یعنی بازاریابی در حالت ایدهآل آن. در دنیای امروز بیشتر شرکتها از سوی مشتریان تحت فشار قرار میگیرند تا بازاریابی مثبت را در برنامه کاری شرکت مدنظر قرار دهند. مدیران نیز دریافتهاند که بدون ایجاد ارزش برای مشتریان و جامع در کنار ارزشآفرینی برای شرکت نمیتوانند بi اهداف خود از جمله رضایت مشتریان و رهبری بازار دست یابند. برای بکارگیری بازاریابی مثبت در بر نامه شرکتها، مدیران باید از نوآوری استقبال کنند. اکثر شرکتها از نوآوریهایی استفاد کنند که با ایجاد تغییراتی در محصولات بتوانند برای شرکت، مشتریان و جامعه ارزش ایجاد کنند. هم آفرینی ارزش برند و خلق مشترک ارزش کلید بازاریابی مثبت است.
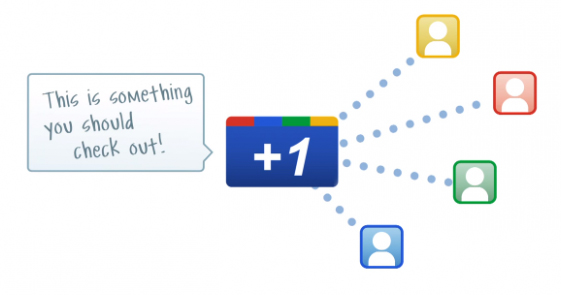
پلاس وان (+۱) سرویس سال ۲۰۱۱ گوگل است که در راستای اشتراک گذاری صفحات در سرویس اجتماعی گوگل طراحی شده است. گوگل +۱ افزونهای است که وب مسترها میتوانند در سایت خود قرار داده تا موجب افزایش محبوبیت و ترافیک سایت خود شوند. زمانیکه این افزونه را در سایت خود قرار دهید نمایهای مانند زیر ظاهر خواهد شد. هربار کلیک کاربر روی این آیکون یک امتیاز برای سایت حاوی لینک محسوب میشود. همچنین این صفحه با دوستان کاربر به اشتراک گذارده میشود. چیزی مشابه آنچه افزونههای فیس بوک، توئیتر و … انجام میداده اند. البته کاربر زمانی میتواند با کلیک روی لینک به سایت امتیاز دهد که با gmail خود لاگین کرده باشد. یعنی حتما حساب کاربری گوگل باید فعال باشد.

گوگل Plus1
اهمیت بازاریابی مثبت
تمام بازاریابی مثبت در مورد آن است که احساس خوبی در مشتریان ایجاد شود. بنابراین آخرین چیزی که شما میخواهید آن است که مخاطبانتان ابزار خود را در دست بگیرند و فریاد بزنند. چرا این دکمه کار نمی کند؟ اولین گام در کسب وفاداری برند حصول اطمینان از آن است که وبسایت ها صرفاً برای جنبه های کارکردی طراحی نشده اند، بلکه در برابر ارائه ی آن در هر اندازهای پاسخگو هستند. اطمینان حاصل کنید که تمام مطالب و محصولات و مواد اصلی را در دسکتاپ، تبلت و گوشیهای هوشمند امتحان کنید. به علاوه محیط کاربری وبسایت تان و درج اطلاعات در آن باید به گونه ای باشد که دسترسی به آن برای همه آسان باشد و به راحتی بتوانند با آن کار کنند.
آیا نوار جستجو دارید؟ آیا یک واسط کاربری با چندین صفحه ی اصلی مانند خانه، محصولات – خدمات، در مورد ما، ارتباط با ما و … دارید؟ آیا قسمتی تحت عنوان سوال و جواب های متداول را برای سایت خود تعبیه کرده اید؟ اگر نه، آیا همچنان برای مخاطبانتان آسان خواهد بود که به قسمت های اصلی و مهم دسترسی داشته باشند؟ از افراد دقیقی بخواهید موشکافانه به بررسی سایت شما بپردازند. با انجام اینکار از اطلاعات جزئی که در سایت شما پنهان شده و متوجه آن نبودید، شگفت زده خواهید شد.
نتیجهگیری
هدف بازاریابی مثبت تاثیر گذاری بر مشتریان به روشی معنادار است. الهام بخش احساساتی مانند اعتماد به نفس و امید است. بازاریابی برنده – برنده یا مثبت این قدرت را دارد که منجر به تغییرات فردی و اجتماعی شود. در همین حین وفاداری به برند را ترویج میدهد. به عنوان بازاریابان دیجیتالی، ضروری است با این مفهوم آشنا باشید. آن را در کارکردهای بازاریابی آنلاین خود به کار بگیرید. در ادامه تعدادی از فاکتورهای کلیدی لازم برای ایجاد بازاریابی مثبت یا برنده – برنده در برندسازی اینترنتی معرفی شده است. شرکت ها و مشتریان مدام در حال امتیاز دهی و امتیاز گرفتن از هم هستند.
شرکت های کمی وجود دارند که به واقع به مشتریانشان بها میدهند و به آنها توجه میکنند. با کم کردن ضایعات سعی میکنند تا جای ممکن محصولات را ارزانتر به دست مشتریان برسانند. نهایتاً شرکت هایی که برای بکارگیری بازاریابی مثبت یا برد – برد در ساختار عملیاتی خود زمان صرف میکنند از رشدی عمیق که مبتنی بر ارتباط با مشتریان است لذت خواهند برد. اما مهمتر از آن، آنها مسئولیت شکل دهی به ارزشهای فرهنگی خود و مشتریان را قبول میکنند. مشخصاً، اداره کردن این همه قدرت کار خطرناکی است و شرکتها ممکن است دچار اشتباه شوند. اما بازاریابی مثبت به عنوان محرکی قوی برای شرکتها باقی میماند تا از خود بپرسند “امروز با چه کسانی میتوانم ارتباط برقرار کنم؟” و به اینصورت روز به روز بر ارزش برند خود میافزایند.

مدیریت بازاریابی | ۱۸ فروردین ۹۲