طراحی سایت بازاریابی (Marketing Website Design) ترکیبی از مهارت مدیریت بازاریابی و دانش فنی طراحی سایت است. موفقیت در عرصه بازاریابی دیجیتال نیازمند دانش فنی و اطلاعات تخصصی طراحی سایت همزمان با مهارتهای بازاریابی محتوایی است.
دقت کنید برنامهنویسی طراحی سایت به دو زبان اصلی PHP و ASP نوشته میشود. کدهای نوشته شده در این زبانها توسط مرورگرها به کدهای HTML ترجمه میشود. آنچه شما در یک وب سایت اینترنتی مشاهده میکنید کدهای HTML است که توسط مرورگر به شما نمایش داده میشود. با پیشرفت در حوزه سامانههای مدیریت محتوا دیگر نیازی به نوشتن دستی کدهای یک وب سایت نیست. با این وجود دانش پایه از کدهای HTML الزامی است. به عنوان یک طراح سایت که مدرک دکتری مدیریت بازاریابی را دارم هر آنچه لازم است تا یک سایت تجاری موفق را راهاندازی کنید به شما آموش خواهم داد. به زعم نویسنده ساده زیباست.
آموزش کامل طراحی سایت بازاریابی
یک سامانه اینترنتی تجاری نیازمند دانش بازاریابی و دانش فنی طراحی است. اگر یکی از این دو بنیان وجود نداشته باشد تلاش برای موفقیت در بازاریابی دیجیتال محتوم به شکست خواهد بود. به عنوان یک مدیر موفق در حوزه تجارت آنلاین باید با الفبای طراحی سایت آشنا باشید. فراموش نکنید تولید محتوا در کنار بهینهسازی موتور جستجو در کنار هم قرار دارند. در این بخش اصول اولیه طراحی سایت برای موفقیت در عرصه بازاریابی دیجیتال ارائه شده است.
برای شروع به کار طراحی سایت باید با موارد زیر آشنا باشیم:
- کدهای پایه HTML
- کار با گرافیک، تصویر و فیلم
- مرورگرهای مختلف اینترنتی
- محیط مدیریت محتوا
- تگهای متا
- بهینه سازی موتورهای جستجو (سئو)
کدهای پایه HTML (برچسبها)
کدنویسی HTML را یک زبان محسوب نمیکنند و آن را پروتکول انتقال فرامتن Hypertext Transfer Protocol یا روشی برای برچسب گذاری میدانند. وقتی شما به یک وب سایت نگاه میکنید در واقع به دو دسته برچسب نگاه میکنید
- برچسبهایی که از چشم شما پنهان است اما برای گوگل بسیار مهم است.
- برچسبهایی که ترجمه میشود و شما مشاهده میکند.
برای دیدن کدهای هر صفحه اینترنتی کافی است دکمه Ctrl + U را فشار دهید. همه کدهای صفحه نمایش داده میشود.

مشاهده کدهای سایت
قالب کلی کدهای تمامی سایتهای اینترنتی دنیا به صورت زیر است:

کدهای اصلی طراحی سایت
برچسب HTML : کدنویسی html زبان برچسبها یا Tagها است. همیشه یک سایت با برچسب html شروع و تمام میشود.
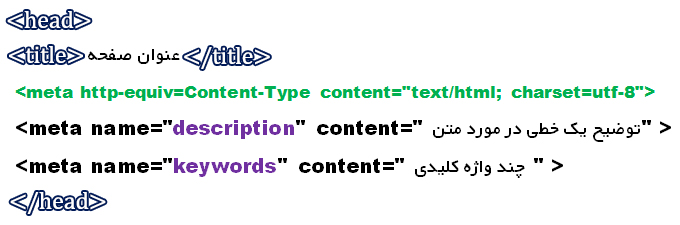
برچسب head : این برچسب بعد از < html > میآید. کدهای این قسمت توسط مرورگر مشاهده شده اما از دید کاربر پنهان هستند. موتورهای جستجو مانند گوگل ابتدا این کدها را بررسی میکنند. آنچه در این قسمت قرار میگیرد برای موتورهای جستجو بسیار مهم است. در ادامه خواهیم آموخت از طریق مدیریت محتوا چگونه این کدها را به بهترین وجه مدیریت کنیم.

تگهای اصلی head
برچسب body : این برچسب پس از پایان کدهای head قرار گرفته و بدنه سایت را میسازد. کدهای قابل رویت در این بخش قرار میگیرند. از محتویات این قسمت در بازاریابی محتوایی و تولید محتوای درجه یک استفاده خواهیم کرد تا سایت ما در صدر سایتهای اینترنتی مشابه قرار گیرد.
تمرین: طراحی سایت بازاریابی اولیه
تمرین اول: در برنامه notepad کدهای فوق را بنویسید و فایل را با نام index.htm ذخیره کنید. دقت کنید در برنامه notepad حتما در قسمت save as type گزینه all files را انتخاب کنید تا پسوند txt خوبخود به انتهای نام فایل شما اضافه نشود. حال برنامه ذخیره شده را که آیکونی مانند زیر دارد را باز کنید. این اولین تجربه شما در طراحی سایت را تبریک میگویم. اگر از اینترنت اکسپلورر استفاده کنید یا از فایرفکس با یکی از دو آیکون زیر مواجه خواهید شد.

فایرفاکس و اینترنت اکسپلورر
برچسب title : این برچسب در بخش head قرار میگیرد و عنوان صفحه روی مروگر یا نوار ابزار را مشخص میسازد.
باقرار دادن کدهای زیر در بین برچسبهای head و نمایش صفحه با مرورگر در نوار ابزار ویندوز و نوار عنوان خود صفحه نام Parsmodir را خواهید دید.
صفحه را ذخیره کنید و با اگر همزمان توسط مرورگر نیز باز است دکمه F5 را فشار دهید تا بروزرسانی شود. یا اگر مروگر را بسته اید دوباره صفحه را باز کنید. فشار داده دکمه دکمه F5 در مرورگر برای refresh کردن است و اگر درحال طراحی یک صفحه هستید به جای آنکه مدام صفحه را ببندید و باز کنید آنرا باز نگه دارید و با زدن دکمه F5 آنرا بروزرسانی کنید تا تغییرات را مشاده کنید.
برچسبهای متنی و تولید محتوا
هر متن که در برچسب بدنه Body قرار میگیرد برای کاربر قابل مشاهده خواهد بود. برچسبهای متنی به دو دسته اصلی تقسیم میشوند:
- برچسب سرآیند H Tag
- برچسب متن P Tag
سرآیندها یا تیترها شامل برچسبهای H1, H2, … H9 هستند.
تولید محتوا در طراحی سایت بازاریابی
کلید واژه کانونی
در هنگام تولید محتوا ابتدا یک کلید واژه کانونی در نظر بگیرید. این کلید واژه تمامی فعالیتهای شما در طراحی سایت بازاریابی را متمرکز میکند. کلید واژه کانونی باید بین یک تا پنج کلمه باشد برای مثال فرض کنید میخواهید مطلبی در زمینه مدیریت دانش تولید کنید. کلید واژه کانونی را مدیریت دانش در نظر بگیرید.
باید یک عنوان اصلی در نظر بگیرید که همان تیتر اول کار شماست و باید از H1 یا تیتر یک برای آن استفاده کنید.
عنوان اصلی باید با کلید واژه کانونی شروع شود.
دو پاراگراف با برچسب P در مورد کلید واژه کانونی بنویسید. در پاراگراف اول حتما باید از کلید واژه کانونی استفاده کنید.
متعجب نشوید در درس مدیریت محتوا به شما آموزش خواهم داد که نیازی به برچسب زنی دستی نیست و با انتخاب بند پاراگراف شما شکل خواهد گرفت. صبور باشید و به مطالعه ادامه دهید.
طول هر پاراگراف نباید از ۱۵۰ کلمه بیشتر باشد.
طول هر جمله نباید از ۲۰ کلمه بیشتر باشد.
حدود ۳۰۰ کلمه که در مورد کلید واژه کانونی صحبت کردید دوباره تیتر بزنید و این بار از تیتر فرعی H2 یا تیتر دو استفاده کنید.
مجدداً نهایت دو پاراگراف با رعایت اصول پیشین توضیح دهید.
بیش از حد سئوسازی نکنید و خیلی زیاد از کلید واژه کانونی استفاده نکنید. افراط در این زمینه نتیجه عکس میدهد.
در محتوای خود از تصاویر و فیلم استفاده کنید.
در یک سایت اینترنتی هرگز از جدول استفاده نکنید. اگر جدول الزامی است عکس جدول را بگیرید و در صفحه قرار دهید.
نتیجهگیری
طراحی سایت بازاریابی بسیار ساده است. آنچه تاکنون آموختید ایجاد یک صفحه فارسی مقدماتی بوده است. در ادامه باید اصول درج متن، طراحی جدول و نیز کار با رسانههای تصویری و صوتی را فرا بگیرید. بعد از این مرحله به عنوان یک طراح مبتدی باید مهارتهای اسکریپ نویسی و کار با فایلهای CSS را فرا بگیرید تا به یک طراح متوسط upgrade شوید. در نهایت طراحی وب سایتهای پویا را آموزش خواهم داد و آنگاه شما به عنوان یک حرفهای تنها با تمرین زیاد میتوانید مهارتهای خود را به اوج برسانید.
منبع: آموزش طراحی سایت بازاریابی نوشته آرش حبیبی؛ به یادگار آنکه او همیشه با من است…