پروتکل اوپن گراف و اهمیت آن در بازاریابی دیجیتال

پروتکل (Open Graph) صفحات وب را برای نمایش در شبکههای اجتماعی تقویت میکند. با استفاده از کدهای Open Graph میتوان صفحات سایت را در شبکههای اجتماعی بهتر نشان داد. کدهای Open Graph از نوع تگ متا بوده و در بخش head سایت قرار میگیرند.
اهمیت پروتکل اوپن گراف در بازاریابی دیجیتال
در بازاریابی دیجیتال و شرکتهایی که بازاریابی محتوایی را به عنوان کانون اصلی فعالیتهای خود قرار دادهاند نوع نمایش سایت از اهمیت بسیار بالایی برخوردار است. اگر با متا تگ و کاربرد آن در بازاریابی آشنایی دارید باید بدانید این پروتکل متاتگهایی را در اختیار شما قرار میدهد که در شبکههای اجتماعی بدرخشید. همچنین استفاده از پروتکل اوپن گراف بر بهینهسازی موتور جستجو (سئو) نیز موثر است.
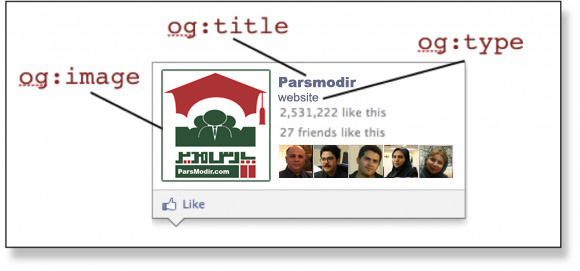
چهار تگ متای اصلی Open Graph عبارتند از:
- og:title – تیتر صفحه در شبکه اجتماعی مانند “پارسمدیر”
- og:type – نوع محتویات صفحه، براساس نوع محتویات ممکن است تگهای دیگری نیز ضروری شوند.
- og:image – تصویری که از صفحه به صورت تامب نیل نمایش داده خواهد شد.
- og:url – آدرس دقیق همان صفحه مانند “https://www.parsmodir.com/web/og.php”
برای نمونه تگهای متای صفحه اصلی سایت پارسمدیر عبارتند از:
head title پارس مدیر title meta property="og:title" content="پارسمدیر" meta property="og:type" content="website" meta property="og:url" content="https://www.parsmodir.com" meta property="og:image" content="https://www.parsmodir.com/img/logo.jpg" ... head ... html

کدهای پروتکل open graph
انواع type مورد پشتیبانی عبارتند از:
Web based: (website, article, blog); Entertainment: (book, game, movie, food); Place: (city, country); People: (actor, author, politician); Business: (company, hotel, restaurant)
متا تگهای اختیاری
تگهای متای زیر نیز اختیاری هستند و میتوان به صفحه اضافه کرد:
- og:audio – آدرس URL فایل صوتی موجود در صفحه
- og:description – توضیح یک یا دو خطی از محتویات.
- og:determiner – برای دادن حق انتخاب به کاربر در زمینه برخی موارد تکراری.
- og:locale – قلمرو مکانی صفحه را با فرمت language_TERRITORY مشحص میکند. مقدار پیش فرض آن en_US است.
- og:locale:alternate – این آرایه قلمرو مکانی جایگزین را مشخص میکند.
- og:site_name – اگر این صفحه جزیی از یک سایت بزرگتر است میتوانید آن را مشخص کنید مانند “Parsmodir”.
- og:video – آدرس URL فایل ویدیوی موجود در صفحه
استفاده از تگهای پروتکل Open Graph protocol تاثیر مستقیم زیادی بر روی سئوی سایت ندارند اما با توجه اینکه با این کدهای ساده میتوان محتوای صفحات را به صورت خلاصه و جذاب در صفحات شبکههای اجتماعی منتشر کرد، در بازدید بیشتر از صفحات وب سایت بسیار تاثیرگذار هستند.

مدیریت بازاریابی , مدیریت دیجیتال | ۱۹ فروردین ۹۲