هایپرلینک (Hyperlink)

هایپرلینک (Hyperlink) پیوندی ابرمتن میان واژگان کلیدی است که صفحات گوناگون سایت را به شیوهای پویا و کارآمد به هم مرتبط میسازد. اگر میخواهید سئوی سایت بالایی داشته باشید و کاربران به راحتی در سایت شما جستجو کنند باید با کاربردهای ابرپیوند به خوبی آشنا باشید. به عنوان یک پژوهشگر بازاریابی که در زمینه طراحی سایت سالها مطالعه کردهام موفقیت از آن متخصصان بازاریابی است که با مفاهیم فنی طراحی سایت آشنا باشند. در این مطلب کارکرد هایپرلینک از منظر بازاریابی تشریح میشود.
مدیریت پیوندها و اهمیت آن در بازاریابی دیجیتال
به عنوان یک مدیر کسبوکار باید بدانید در بازاریابی دیجیتال مرز بین مهارت مدیریت بازاریابی و دانش فنی طراحی سایت بسیار کم رنگ شده است. برای طراحی سایت بازاریابی باید مختصری از دانش فنی طراحی سایت را بدانید. یکی از این اصول مدیریت پیوندها است که از طریق طراحی هایپرلینک Hyperlink میسر میشود. منظور از مدیریت پیوندها این است که صفحات مختلف سایت شما که از طریق بازاریابی محتوایی تولید شده است باید با هم ارتباط داشته باشند.برای نمونه با کلیک روی عبارت پارس مدیر به صفحه اصلی سایت من خواهید رفت.
هایپرلینک برای متن، عکس و دیگر افزونههای سایت کاربرد دارد. برای مدیریت hyperlink باید مفهوم url نسبی و مطلق را درک کنید. اگر میخواهید در سامانه مدیریت محتوا بین ضفحات مختلف و محتواهای مختلف خود پیوند ایجاد کنید آموزش زیر را که با زبانی ساده بیان شده است را مطالعه نمایید.
برچسب a
اگر مفهوم برچسب یا تگ را نمی دانید آموزش متا تگ و کاربرد آن در بازاریابی را مطالعه کنید.
با استفاده از برچسب a قبل از یک متن مشخص یا یک تصویر میتوان هایپر لینک را ایجاد کرد.
برچسب هاپیرلینک
ویژگی href
ویژگی href مهمترین ویژگی برچسب a است که آدرس مقصد لینک را نشان میدهد.
از هایپرلینک درون پاراگرافها و برچشبهای P میتوان استفاده کرد.
مفهوم url مطلق و نسبی
در قطعه کد بالا من به سایت خودم لینک داده ام. به بخش اول برگردیم. فرض کنید صفحه اصلی سایت من index.htm نام دارد.
۱- فرض کنید در پوشه sub یک صفحه با نام icdl.htm ذخیره شده است. فرض کنید من میخواهم در صفحه اصلی با کلیک روی آموزش ICDL صفحه icdl.htm بارگذاری شود. دور راه برای من وجود دارد.
استفاده از url مطلق: آدرس کامل را وارد کنید.
راه دوم استفاده از url نسبی است. برای این کار ویژگی href به صورت زیر کدنویسی میشود.
۲- فرض کنید بخواهیم در صفحه index.htm با کلیک روی دکمه بروزرسانی صفحه بروزرسانی شود. به عبارت دیگر باید به خود صفحه لینک بدهیم. روشهای کدنویسی به دو صورت زیر خواهد بود:
مزیت url نسبی
با استفاده از url نسبی طراح سایت میتواند در حالت offline صفحات طراحی شده را مشاهده کند. در ضمن آدرس دهی بسیار ساده تر و کوتاه تر خواهد بود. از url مطلق تنها در صورتی استفاده کنید که بخواهید به یک سایت دیگر آدرس دهی کنید.
۳. فرض کنید در پوشه sub یک صفحه با نام about.htm و یک صفحه با نام icdl.htm وجود دارد. در این تمرین میخواهیم در صفحه about یک لیست بسازیم که به همه این صفحات به روش نسبی لینک بدهد. به کدهای زیر توجه کنید:
همانطور که ملاحظه میکنید در لینک سوم از /.. استفاده شده است. اگر به یک صفحه خارج از پوشه حاضر آدرس دهی شود آن پوشه نسبت به پوشه حاوی صفحه موجود sub folder نباشد برای آدرس دهی از /.. استفاده میشود.
۴. فرض کنید در پوشه img یک عکس به نام Rose.gif وجود دارد. از صفحه flower.htm در پوشه sub میخواهیم یک لینک به این عکس ایجاد کنیم:
با این مثال مفهوم /.. بهتر روشن گردید.
هایپرلینک Hyperlink دانلود
در تمرین ۴ مشاهده شد که به یک عکس لینک داده شده است. وقتی شما به تصاویر یا صفحات اینترنتی لینک میدهید چون مرورگر میتواند آنها را کدگشائی و اجرا کند صفحات و تصاویر در مرورگر به نمایش در خواهند آمد. بسیار مشاهده کرده اید که در سایتها با کلیک روی download یک فایل را دانلود کرده اید. برای ساخت لینک دانلود همه چیز خیلی ساده است.
فرض کنید پک فونت فارسی را با نام fonts.zip در پوشه any ذخیره شده است. ویژگی href را روی آدرس ../any/font.zip تنظیم کنید.
تفاوت upload و download
به عنوان یک کاربر همیشه به دنبال لینک دانلود فایلهای موسیقی، مقاله و … هستید. بارها شده بعد از مدتها یک لینک دانلود پیدا کرده اید و بعد مدام برای دانلود این صفحه آن صفحه شده اید تا سرانجام آن لینک جادوئی پیدا شده است.
شما به عنوان یک طراح با مشکلی به نام upload مواجه هستید. شما فضای محدودی دارید و برای هر مگابایت فضای اینترنتی برای سایت خود باید پول بپردازید حالا اگر بخواهید یک فایل ۲۰ مگابایتی را برای دانلود قرار دهید دیگر نمی توانید آنرا در فضای سایت خود قرار دهید تا دیگران آنرا دانلود کنند.
برای حل این مشکل به سراغ سایتهای Uplaod رایگان بروید. سایت rapidshare یکی از معروف ترین این سایتها است و بعد از upload فایل شما به شما یک url که محل ذخیره فایل شما در فضای سایبر است را خواهد داد.
سایتهای rapidshare, 4shared, tinypic, 2shared از مهمترین سایتهای upload فایل هستند. یک طراح مداوم باید لینک هایش را با upload و download در اختیار کاربران قرار دهد. تجزیه و تحلیل بحث به عهده خودتان.
مفهوم active, Hover و Visited
زمانیکه نشانگر ماوس روی یک لینک قرار گیرد عملیات hover اتفاق میافتد. به طور پیش در اثر hover لینک تغییر شکل میدهد.
وقتی یک بار روی لینکی کلیک کنید عملیات visited اتفاق میافتد یعنی این لینک بازدید شده است.
زمانیکه هم برای متن یا تصویری هایپرلینک Hyperlink بسازید آن قطعه متن یا تصویر حالت active خواهد داشت.
با این ویژگیها میتوان برای برچسب a برنامه نویسی کرد. این بحث را در قسمت CSS پیگیری خواهیم کرد.
ایجاد هایپرلینک Hyperlink برای تصاویر
بهتر است این قسمت بعد از بخش پنجم که مهارت کار با تصاویر است مطالعه شود.
فرض کنید بخواهید کاربر را با کلیک روی یک عکس به صفحه اصلی سایت ارجاع دهید.
کدهای عملیات مطابق زیر است:
اگر در کد بالا از border=0 استفاده نشود یک کادر آبی نچندان جذاب به دور عکس ظاهر میشود.
ویژگی Target
اگر ویژگی target را روی _blank قرار دهید وقتی روی لینک خانه بالا کلیک کنید مشاهده میشود که صفحه ارجاع شده در یک صفحه جدید باز میشود. اگر از این ویژگی استفاده نشود صفحه ارجاع شده جایگزین صفحه جاری خواهد شد.
هایپرلینک (Hyperlink) با لنگر
اگر بخواهید به قسمت از صفحه جاری ارجاع دهید از لنگر استفاده میشود.

ایجاد هایپرلینک با لنگر
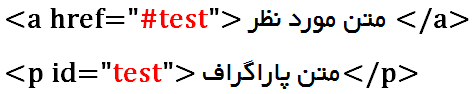
ابتدا به خطی که میخواهید به آن ارجاع شود یک id منحصربه فرد تخصیص دهید.
سپس ویژگی href را در محل پیوند به آن id ارجاع دهید:
در ارجاع href به id حتما از تگ # (بخوانید هَش) استفاده کنید.

مدیریت بازاریابی | ۲۰ فروردین ۹۲







تا میتونید برای بهبود سئوی سایت هایپرلینک بسازید. خیلی خیلی مهمه، ای خدا هایپرلینک
چشم تا میتونیم هایپرلینک میسازیم.
چقدر بازاریابی و طراحی سایت به هم نزدیک شده، چطور میشه در هر دو زمینه هم زمان به تسلط دست پیدا کرد؟
آموزش طراحی سایت بازاریابی را مطالعه کنید.